

So the easiest way to communicate what these actually do is gonna be to show you with some example shapes. So, you have the ability to fix the width to a set width, or fix the height to a set height. And you've got constraints that control the width and height of the object.

So in a nutshell, you've got constraints that control how far the object is from the edges, so that's these ones here. These constraints are pretty much the same as constraints that you would see in other software, if you've worked with constraints before, it's really not that different. And in here you can see that what we have is basically a system of constraints.
#Adobe xd responsive resize not available manual
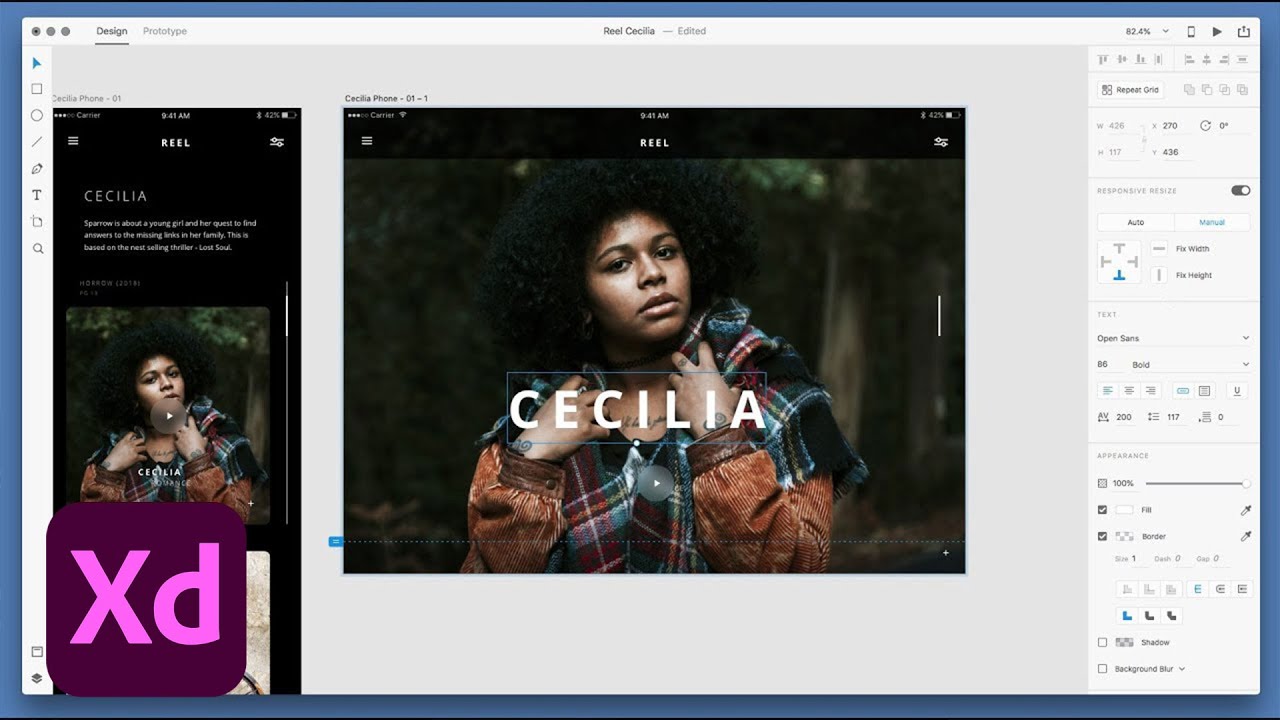
So to show you what it actually does, I'm going to switch from automatic mode into manual mode. So the first thing that you'll need to know, is if you wanna turn it off, just click that little toggle there to turn it off. You'll see that we have this responsive resize sections, and it's automatically turned on by default. So I'm just gonna draw just a regular square, then open the right side by here. So let's take a quick look at what it does.

This is a tool that you can use to help you speed along the process of adapting new content from one artboard into the next size artboard. In this we're gonna check out Adobe XD's responsive resize functionality. Hey, welcome back to Responsive Web Design in Adobe XD.


 0 kommentar(er)
0 kommentar(er)
